Matrixanimation als Hintergrund einrichten mit Gimp
Einleitung
In dieser Anleitung erstellen wir mit Hilfe von Gimp einen animierten Hintergrund, der den grünen flimmernden Zeichen die sich stetig von oben nach unten bewegen, aus dem Film „The Matrix“ ähnlich ist.
Der Verwendete Desktop ist KDE 4.6.5
Vorbereitung
Für die Animation unseres Hintergrunds müssen wir über Synaptic das Paket plasma-wallpaper-FlyMode installieren.
Den Hintergrund erstellen
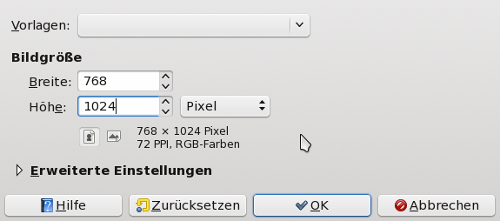
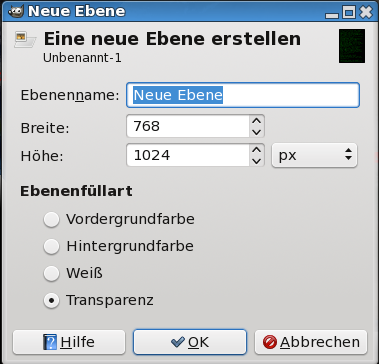
Um unseren Hintergrund zu bekommen müssen wir zunächst in Gimp über die Schaltfläche „Datei neu…“ ein neues Bild erstellen welches die Maße unseres Bildschirms besitzt, allerdings geben wir dabei die Breite sowie die Höhe genau entgegen gesetzt ein (damit wir unser Bild bevor wir es am Ende speichern durch drehen in das richtige Format bringen können). Beachten Sie auch, dass Hochformat und nicht Querformat eingestellt ist.
In diesem Beispiel besitzt der Monitor eine Auflösung von 1024 X 768, darum legen wir die Breite auf 768 und die Höhe auf 1024 Pixel fest.

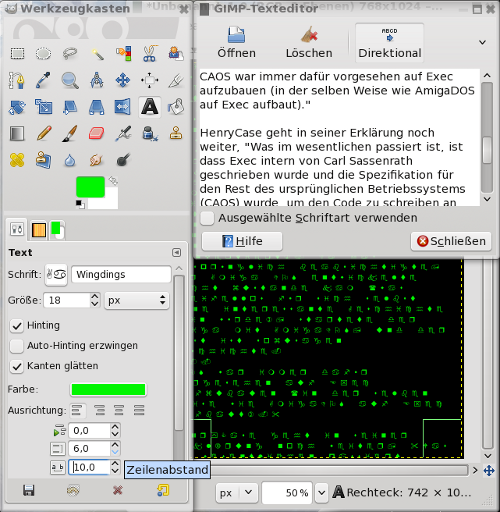
Wir füllen diese Fläche nun mit dem Füllwerkzeug  mit schwarzer Farbe aus.
mit schwarzer Farbe aus.
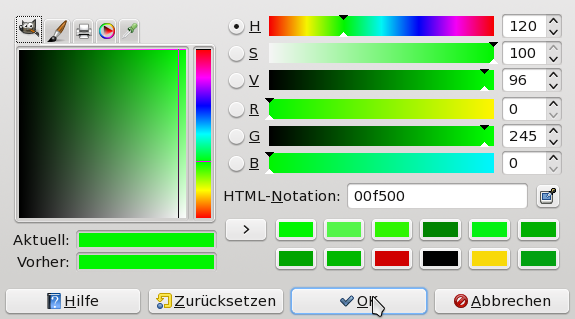
Für die grünen Neonfarbenen Zeichen klicken wir auf die Schaltfläche  „Text“ und wählen im Dialogfeld Farbe eine Neongrüne Farbe (oder geben unter HTML-Notation: z.B. 00f500 ein).
„Text“ und wählen im Dialogfeld Farbe eine Neongrüne Farbe (oder geben unter HTML-Notation: z.B. 00f500 ein).

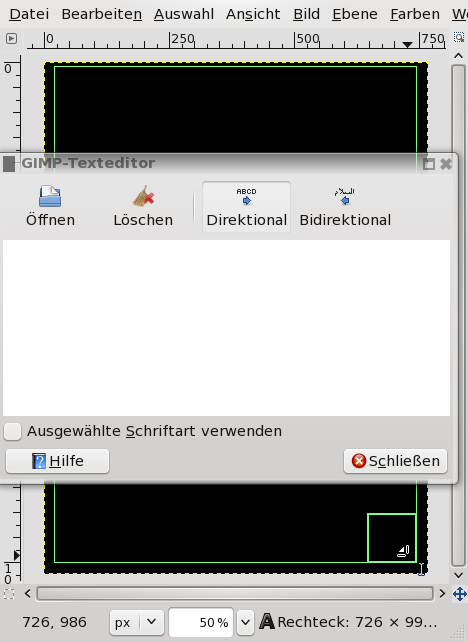
Wir ziehen nun mit dem Text-Werkzeug einen Rahmen um unser schwarzes Bild und es erscheint ein Textfeld in dem wir unseren Text (oder Zeichen) eingeben können.
Hinweis: Wenn Sie nur das Text-Werkzeug aufrufen und keinen Rahmen um das Bild ziehen, so werden die Zeichen in einer Zeile eingegeben und Sie müssen den Zeilenumbruch selbst angeben.

Eine Möglichkeit für die Eingabe der Zeichen wäre nun diese Zeichen für Zeichen einzugeben, was natürlich sehr aufwändig wäre.
Eine andere Möglichkeit besteht darin, beliebigen Text aus einem Dokument, oder auch einer Internetseite zu kopieren und in das Textfeld einzufügen. Durch ändern des Zeilenabstandes und des Zeichenabstandes im Abschnitt „Ausrichung“ beim Tabulator „Text“ erreichen wir ein Auseinanderziehen des Textes, wenn wir nun die Schriftart auf „Wingdings“ einstellen, so bekommen wir aus unseren zuvor lesbaren Text eine Reihe von teilweise skurrilen Zeichen.

Über die Schaltfläche „Ebene“ > „Ebene neu…“ erstellen wir nun eine weitere Ebene.

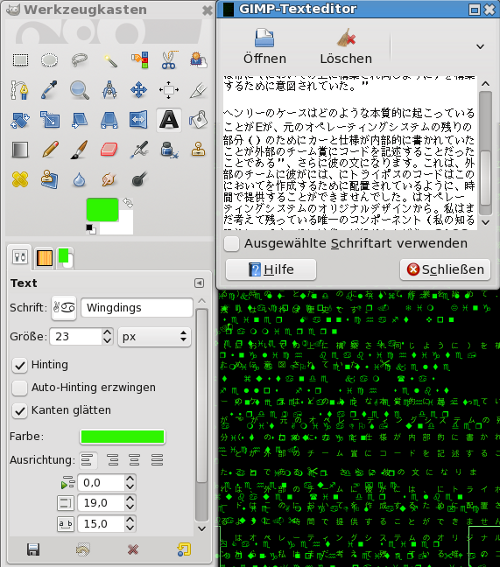
Eine weitere Möglichkeit um unsere Zeichen zu erstellen ist es den beliebigen Text durch einen Übersetzungsdienst wie z.B Babel Fish, Google Übersetzer, Bing Translater u.s.w. z.B. ins japanische zu übersetzen, die so erhaltenen Schriftzeichen kopieren wir dann wie zuvor Beschrieben in unsere neu erstellte Ebene, dabei können wir die Farbe der Schrift eventuell noch etwas heller oder dunkler gestalten um geringe farbliche Unterschiede zu erzeugen. Auch hier können wir wieder mit den Einstellungen des Zeilenabstandes und des Zeichenabstandes spielen um unser gewünschtes Ergebnis zu erreichen.
Hinweis: Eigennamen oder Worte die nicht in die erwünschten Zeichen umgewandelt werden, entfernen wir einfach indem wie sie aus dem zu übersetzenden Text löschen.

Wir können nun noch weitere Ebenen nach den zuvor beschriebenen Schritten erstellen um so ein möglichst vielfältiges Ergebnis zu erreichen.
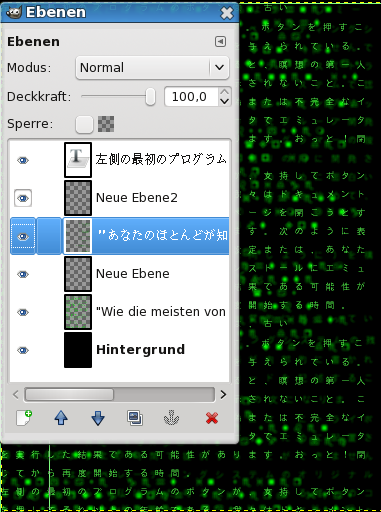
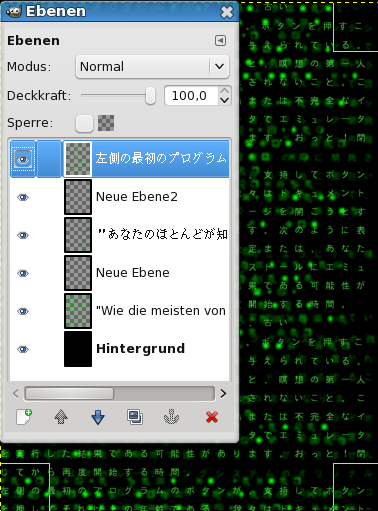
In unserem Beispiel belassen wir es auf drei Ebenen und öffnen anschließend über „Fenster“ > „Andockbare Dialoge“ das Fenster „Ebenen“ und wählen die unterste Textebene (erkennbar am großen T) aus,

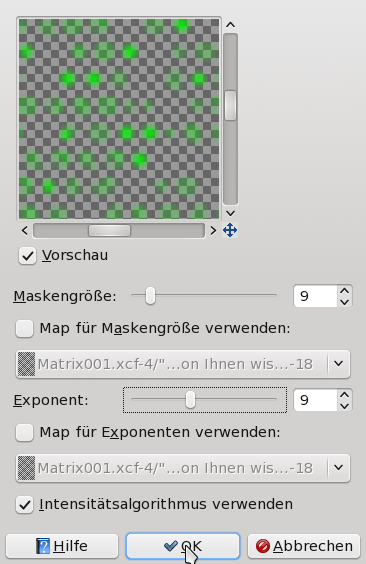
gehen Sie nun auf „Filter“ > „Künstlerisch“ > „Ölgemälde“ dort stellen wir die „Maskengröße“ sowie „Exponent“ auf 9 ein,

bei der nächsten Textebene wiederholen wir diesen Vorgang und setzen die „Maskengröße“ sowie „Exponent“ auf 6,

und bei der letzten Textebene auf 3 ein.

Nun fügen wir über „Bild“ > „Bild zusammenfügen“ alle Ebenen auf eine Ebene zusammen und über „Bild“ > „Transformation“ > „Um 90° im Uhrzeigersinn drehen“ drehen wir unser Bild in die beabsichtigte Position.
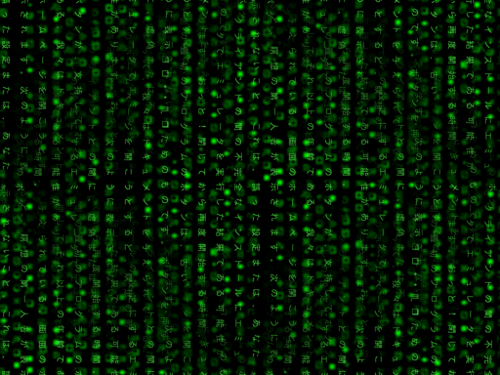
Damit unsere Matrix bei der Anzeige nicht unterbrochen dargestellt wird, wird das Bild nun noch über den „Filter“ > „Abbilden“ > „Nahtlos machen“ zu einem harmonischen Bild gewandelt.
Nun speichern wir das Bild (ich nannte es Matrix01.xcf.

Wir kopieren nun das Bild mit root-Rechten (z.B. mit Konqueror im Systemverwaltermodus) in den Ordner
/usr/share/wallpapers/Air/contents/images.
Die Animation Einrichten
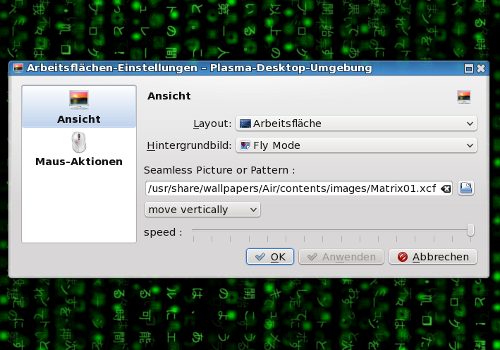
Um nun die gewünschte Animation einzurichten klicken wir auf eine freie Stelle des Desktops, gehen über „Einstellungen für Arbeitsfläche“ zum Ausklappmenü „Hintergrundbild“ dort wählen wir „Fly Mode“, geben darunter bei „Seamless picture or Pattern:“ den Pfad zu unserem eben gespeicherten Hintergrundbild an, achten darauf, das die Bewegung vertikal (move vertically) stattfindet und setzen die Geschwindigkeit (speed:) auf die höchste Stufe (ganz nach rechts),

ein Klick auf OK und …..
…… wundern Sie sich nicht falls einmal die folgende Meldung auf Ihrem Bildschirm erscheint…….