Von Sproggy's "Video-Anleitung zum erstellen einer Glassfläche" Umgesetzt von Meemaw
Hallo, mein Name ist Kori, mein Kosename ist Sproggy.
Dies ist eine Anleitung für Inkscape, meiner bevorzugten Anwendung für künstlerische Darstellungen. Die Version, die ich für diese Übung verwendet habe, ist 0.47. (Um die Version festzustellen gehen Sie auf die Schaltfläche Hilfe > über Inkscape).
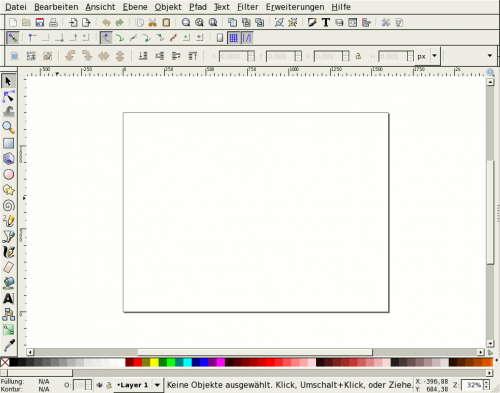
Wir erstellen eine Zeichenvorlage, – (Inkscape öffnet beim Start ein neues Dokument – gehen Sie auf Datei > Dokumenteneinstellungen) legen Sie die Größe auf benutzerdefiniert; Breite 1600 Pixel und Höhe 1200 Pixel fest – stellen Sie sicher, dass sich ein Häkchen im Feld vor „Rand der Seite Anzeigen“ befindet – speichern Sie es als DrawingTemplate.svg ab, so können Sie es einfach öffnen, wenn Sie ein vorgegebenes Projekt starten möchten.
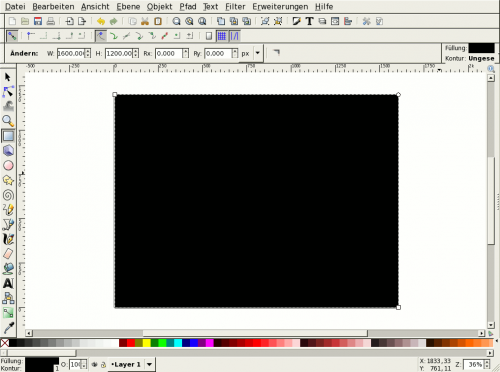
Um mit dem erstellen der Glasfläche für den Hintergrund zu beginnen, zeichnen Sie ein Rechteck in die Mitte der Seite. (klicken Sie dazu auf das folgende Symbol.)
Um die Breite auf 1600 und die Höhe auf 1200 zu ändern (oberhalb Ihrer Zeichnung befindet sich eine Werkzeugleiste mit der Sie die Werte bearbeiten können – die X- und Y-Einstellungen zeigen an, wo sich das Objekt auf Ihrer Seite befindet, gemessen von der unteren linken Ecke der Seite ausgehend. Die Einstellungen B und H zeigen die Breite und Höhe des Objekts an, damit Sie sich nicht mit der Maus anstrengen müssen um eine bestimmte Größe zu zeichnen – Sie können die Größe manuell eingeben.) Ändern Sie B auf 1600 und H auf 1200. Nun werden wir die Position ändern, klicken Sie hierfür auf die Schaltfläche „Ausrichten und Abstände anpassen“
 und bei „Ausrichten“ Relativ zu: „Seite“ um das Rechteck zu zentrieren.
und bei „Ausrichten“ Relativ zu: „Seite“ um das Rechteck zu zentrieren.
Ich weiß, es klingt vielleicht etwas albern, aber ich füge jedes mal beim Erstellen einen Hintergrund als Basis hinzu, sollte bei der Transparenz ein Fehler auftreten, so kann ich ihn entdecken. Wir werden dieses Objekt für den Hintergrund verwenden, aber wir klicken auf „Objekt bearbeiten“

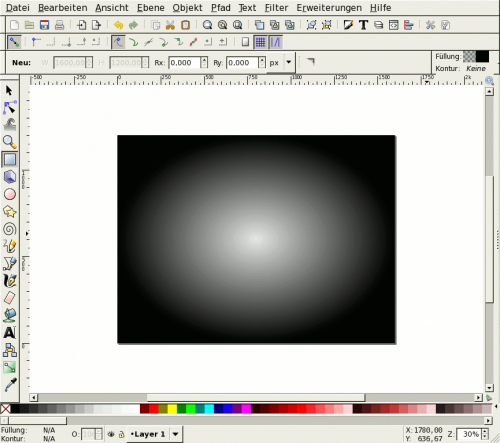
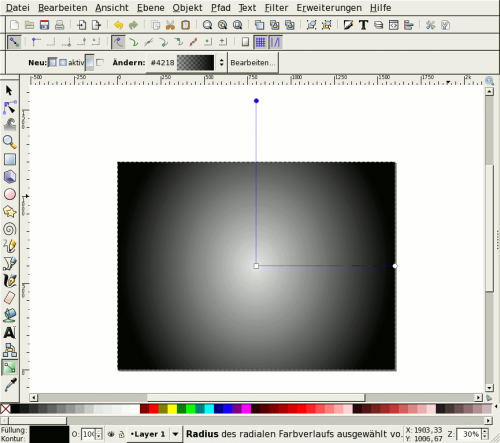
und ändern ein paar Einstellungen in dem Rechteck. ( Bei „Farbe der Kontur“ wählen wir „nicht zeichnen“ durch klicken auf das X.) Bei „Füllung“ wählen wir „radialer Farbverlauf“ durch anklicken des entsprechenden Symbols. Sie sehen, es fügt automatisch einen Farbverlauf hinzu, aber es ist nicht der Farbverlauf, den wir für dieses Bild haben möchten. Wir werden ihn etwas bearbeiten. ( Klicken Sie auf „Duplizieren“, und anschießend auf „Bearbeiten…) Der Farbverlauf ist zur Zeit, von dunkel zu hell, beginnend in der Mitte nach Außen. Dies wollen wir umkehren. Klicken Sie auf „stop“ (Sie sehen eine Auswahlbox mit 2 mal „stop“.) wählen Sie den zweiten „stop“ - gehen Sie zu der untersten Leiste und schieben Sie den Regler ganz nach rechts, sodass der „stop“ komplett schwarz ist. Nun wählen Sie den ersten „stop“ und schieben den Regler soweit, bis im Anzeigefeld 25 steht. ( Nun ist der Farbverlauf ein grauer ovaler Schatten, der von der Mitte nach außen dunkler wird.)
Hier befindet sich das Werkzeug „Farbverläufe erstellen und bearbeiten“. (Unten in der linken Leiste auf Ihrer Seite)

Wir zoomen nun leicht heraus …. Klicken Sie auf das Objekt und Sie sehen die Linien innerhalb Ihres Verlaufs. Halten Sie die Strg-Taste gedrückt und klicken Sie auf einen der Endpunkte, nun ziehen Sie ihn nach Außen um den helleren Teil des Verlaufs zu vergrößern. Machen Sie dasselbe mit den anderen Endpunkt.
(Speichern Sie Ihre Arbeit)
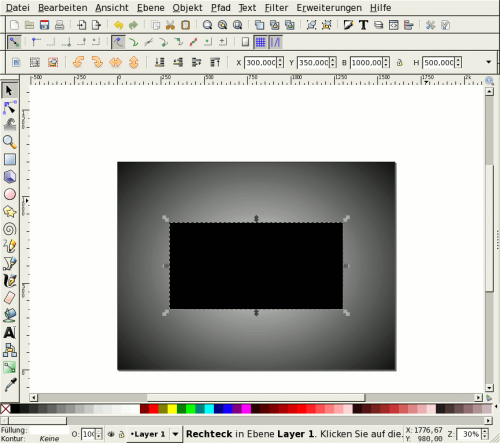
Klicken Sie erneut auf „Rechtecke und Quadrate Erstellen“

und zeichnen Sie ein weiteres. Dieses soll 1000 X 500 betragen. Es wird wieder an der Mitte der Seite ausgerichtet.

Duplizieren Sie das Rechteck, indem Sie es anklicken, die STRG-Taste gedrückt halten und mit der Taste „D“ duplizieren. Um die Farbe des oberen Rechtecks zu ändern klicken Sie auf das weiße Farbfeld in der unteren Farbpalette. Nun legen wir das weiße Rechteck hinter das schwarze, dafür haben wir vier kleine Schaltflächen um die Ebenen zu positionieren. Wir wählen dazu die Schaltfläche „Die gewählten Objekte eine Stufe nach unten absenken“

dies verschiebt das weiße Rechteck hinter das schwarze.
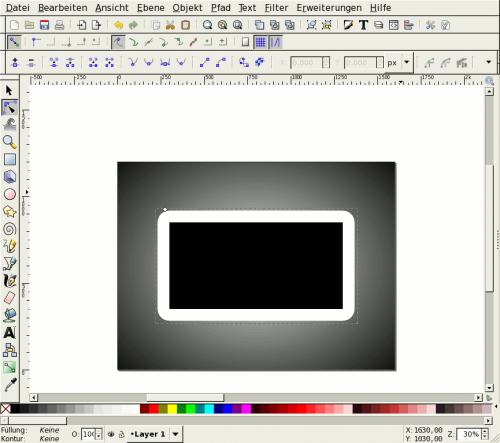
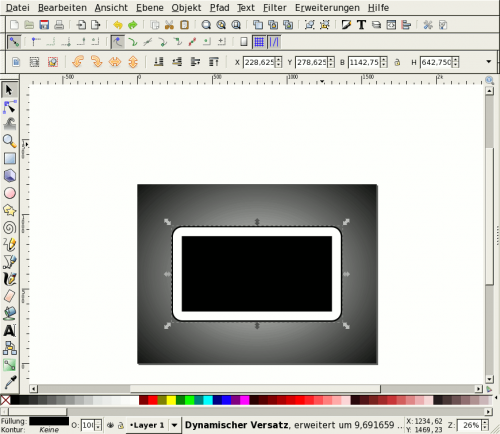
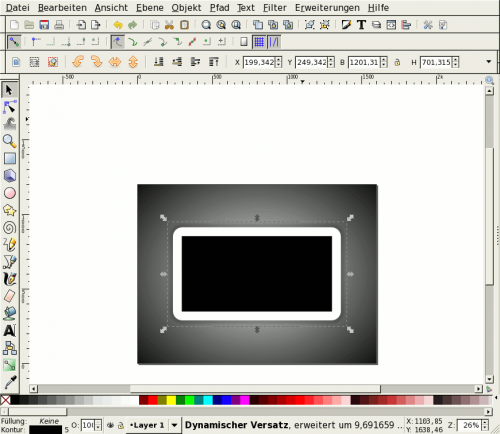
Wir werden nun das weiße Rechteck ein wenig vergrößern. Klicken Sie auf „Pfad“ > „Dynamischer Versatz“, nehmen Sie den Anfasspunkt an der oberen linken Ecke (dort sollte sich ein Anfasspunkt befinden) und ziehen Sie ihn ein wenig nach Außen ( es entsteht eine Art breiter Rahmen.) Wir duplizieren dies (STRG + D) und gehen zurück, klicken auf „Objekte auswählen und verändern“ (Der Pfeil oben links in der Werkzeugleiste) und senken es zwei Stufen nach unten ab. Dann ändern wir die Farbe in Schwarz. (Es sollte sich hinter dem weißen Rechteck befinden) wählen Sie noch einmal „Pfad“ > „Dynamischer Versatz“, nun ziehen Sie es nach Außen, sodass eine schwarze Umrandung entsteht, klicken Sie noch einmal auf Auswählen und auf „Objekt bearbeiten”. Wenn Sie die Füllung sehen klicken Sie aus (wieder auf X um keine Füllung zu erhalten). Sie werden sehen, dass die Umrandung verschwunden ist.
Nun wollen wir die Kontur einfärben und wählen um eine durchgehende Farbe zu erhalten (schwarz) -
- klicken Sie nun auf „Muster der Kontur” und ändern die Breite auf 5 (markieren Sie die 1,000 bei Breite und ändern sie auf 5) - die Breite der Linie ist dabei nicht so wichtig, aber wenn wir und die „Unschärfe” auf 2,5 ändern, sieht es so aus, als ob wir nun einen Schlagschatten rund um den weißen Rand haben.
(Speichern Sie Ihre Arbeit)
Nachdem wir soweit sind, klicken wir wieder in das Rechteck in der Mitte, wir klicken auf „Objekt bearbeiten” bei „Füllung” wählen wir „nicht zeichnen” aus, bei der Kontur wählen wir weiß und die Breite der Kontur setzen wir auf 1,000. Nun haben wir ein kleineres Rechteck mit einem weißen Rand. Wir klicken es an. Wir müssen um es „durchscheinend” zu machen einen Farbverlauf hinzufügen – wir wollen keine Kontur dabei haben, aber wir wollen eine Füllung. Wählen Sie linearer Farbverlauf, wir möchten aber nicht den, der uns standardmäßig angezeigt wird, also „Duplizieren” wir ihn und „Bearbeiten” wir ihn. Beim „Bearbeiten” sehen wir zunächst 2 Zwischenfarben („stop….“) wir fügen dazu 5 weitere Zwischenfarben („stops”) hinzu ( klicken Sie dazu 5 mal auf „Zwischenfarbe hinzufügen”)
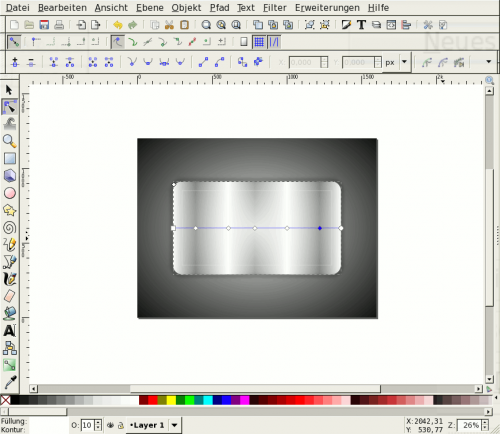
Wir sollten nun sieben „stops” haben, nun passen wir die Werte für diese Zwischenfarben an. Ändern Sie den zweiten „stop” auf 25, so haben wir die beiden Werte 25 (leichtes Grau) und 255 (weiß). Den dritten „stop” ändern wir wieder in 255, der vierte 25 u.s.w. Wie sie sehen, schaut das noch nicht wie Glas aus, um dies zu erreichen, klicken wir in den Farbverlauf der Fläche (dies zeigt uns eine Linie quer über unser Rechteck mit Anfasserpunkten für jeden „stop”) Verschieben Sie die Anfasspunkte über das Rechteck, um ihm ein glasiges Aussehen zu verleihen. Probieren Sie dies so gut wie möglich.
(Speichern Sie Ihre Arbeit)
Nun nehmen wir die Äußersten Anfasspunkte und verschieben sie diagonal. Wir beginnen einen glasige Füllung zu erhalten, allerdings enthält sie noch zu viel Farbe, wir wählen das Objekt aus und bearbeiten die Füllung, wir ändern sie auf 25%.
Nun sind wir schon nahe dran. Wie mit der weißen Linie, ziehen wir nun eine Linie um die Ecken, also duplizieren wir das weiße Rechteck. Sie werden bemerken, dass es ein bisschen anders aussieht, in diesem Fall wählen wir es aus und entfernen die Füllung, dann setzen wir die Kontur auf 1 und lassen die Deckkraft bei 25%.
(Speichern Sie Ihre Arbeit)
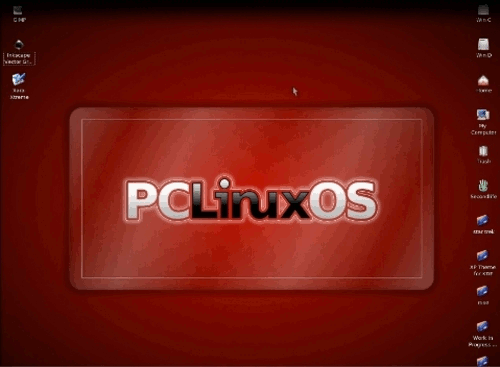
Sie haben nun eine Glasfläche. Sie können die seine volle Klarheit oder Transparenz hier nicht abschätzen, aber ich habe schon eines vorher gemacht, so minimiere ich Inkscape und es kommt das vorbereitete auf meinem Desktop zum Vorschein. Es ist mit dem Namen meiner bevorzugten Linux Distribution geschmückt und Sie sehen, es wirkt sehr effektiv.
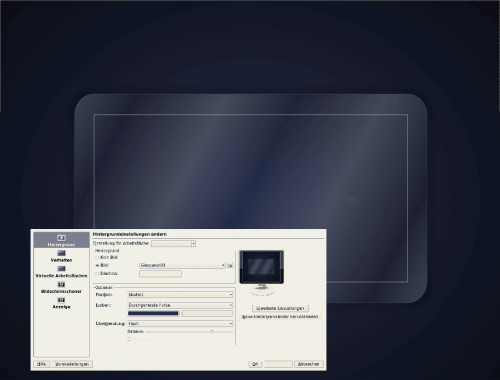
Die Transparenz bleibt bestehen, wenn sie es als png exportieren, so können Sie es auch als Desktophintergrund verwenden und brauchen keine Farbe festzulegen, Sie brauchen nur noch die gewünschte Hintergrundfarbe anzupassen (beginnen Sie mit Rot, dann ändern Sie auf Blau, und dann zu Grün). Sie brauchen nicht das Bild zu ändern, ändern Sie einfach die Farbe des Hintergrunds.