E17: Erstellen Sie Ihre eigenen benutzerdefinierten Themen
von Agustin J. Verdegal T (Agust)
Ich werde versuchen zu erklären, wie einfach es ist ein Thema für E17 zu erstellen. Dazu verwende ich ein Thema das ich selbst erstellt und „A Noche“ genannt habe. Erstellen Sie zuerst eine Kopie des Themas und öffnen Sie dann die Kopie um mit unserer Arbeit zu beginnen.
Um ein Thema zu öffnen, verwenden wir den folgenden Befehl.
edje_decc (Dateiname.edj)
Ich persönlich teile die Arbeiten an dem Thema in drei Teile auf: das Hintergrundbild im .edj-Format, Bilder im .png-Format und die .edc-Datei.
Teil 1.
Lassen Sie uns beginnen. Wenn Sie das Thema öffnen, suchen Sie die Datei default.edc, und bearbeiten Sie, um die Datei für das Hintergrundbild zu ändern.
Das Hintergrundbild welches ich in eine .edj-Datei formatiert habe ist realistischer, da es sich gut in alle Auflösungen skalieren lässt. Das Hintergrundbild besteht aus sieben Bildern, und diese müssen so aussehen wie hier.
/*** DEFAULT WALLPAPER ***/
images {
image: "pclos-logo.png" COMP;
image: "pclos-logo-effect.png" COMP;
image: "pclos-effect.png" COMP;
image: "topleft.png" COMP;
image: "topright.png" COMP;
image: "bottomleft.png" COMP;
image: "bottomright.png" COMP;
}
group { name: "e/desktop/background";
data { item: "style" "2";
}
parts {
part {
name: "base";
type: RECT;
description {
state: "default" 0.0;
min: 800 600;
color: 0 0 0 255;
}
}
part {
name: "effect";
description {
state: "default" 0.0;
min: 230 800;
max: 230 800;
align: 0.5 0.0;
rel1 {
to: "cause";
offset: -40 179;
}
rel2 {
to: "cause";
offset: 0 140;
}
image {
normal: "pclos-logo-effect.png";
}
}
}
part {
name: "cause";
description {
state: "default" 0.0;
min: 400 400;
max: 400 400;
image {
normal: "pclos-logo.png";
}
}
}
part {
name: "baseeffect";
description {
state: "default" 0.0;
min: 1680 1050;
image {
normal: "pclos-effect.png";
}
}
}
part {
name: "topleft";
description {
state: "default" 0.0;
max: 150 150;
align: 0.0 0.0;
rel1 {
relative: 0.0 0.0;
offset: 0 -1;
}
rel2 {
relative: 1.0 1.0;
offset: 0 -1;
}
image {
normal: "topleft.png";
}
}
}
part {
name: "topright";
description {
state: "default" 0.0;
max: 150 150;
align: 1.0 0.0;
rel1 {
relative: 0.0 0.0;
offset: -0 -1;
}
rel2 {
relative: 1.0 1.0;
offset: -0 -1;
}
image {
normal: "topright.png";
}
}
}
part {
name: "bottomleft";
description {
state: "default" 0.0;
max: 150 150;
align: 0.0 1.0;
rel1 {
relative: 0.0 0.0;
offset: 0 0;
}
rel2 {
relative: 1.0 1.0;
offset: 0 0;
}
image {
normal: "bottomleft.png";
}
}
}
part {
name: "bottomright";
description {
state: "default" 0.0;
max: 150 150;
align: 1.0 1.0;
rel1 {
relative: 0.0 0.0;
offset: -0 0;
}
rel2 {
relative: 1.0 1.0;
offset: -0 0;
}
image {
normal: "bottomright.png";
}
}
}
}
}
Wenn wir anstelle eines Hintergrundbildes im Format .edj ein einfaches Hintergrundbild verwenden möchten, müssen wir die .edc-Datei wie folgt ändern.
/*** DEFAULT WALLPAPER ***/
/*
*wallpaper original realizado por Agust gracias */
images {
image: "grill_dark_tiny_pattern.png" COMP;
}
group {
name: "e/desktop/background";
max: 1680 1050;
parts {
part {
name: "background_image";
description {
state: "default" 0.0;
image {
normal: "grill_dark_tiny_pattern.png";
}
}
}
}
}
Wenn Sie das Hintergrundbild, das wir erstellen als Hintergrund verwenden möchten, dann wählen Sie es aus. In diesem Beispiel wird es für die Auflösung von 1680 x 1050 skaliert. Benennen Sie es in grill_dark_tiny_pattern.png um und verschieben Sie es in den von uns erstellten Themen Ordner.
In diesem Fall haben wir bereits unseren Hintergrund für das Thema.
Teil 2: Bilder und ihre Bedeutung.
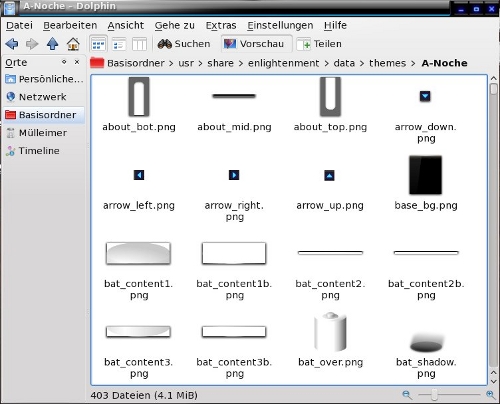
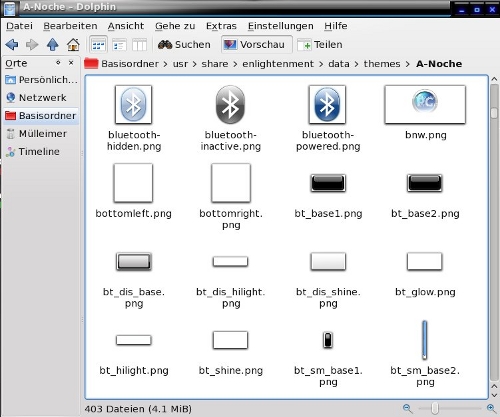
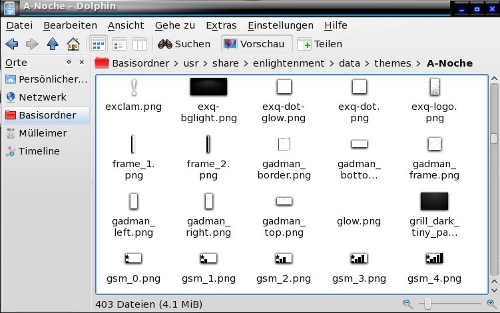
Wie wir in der Bildschirmaufzeichnung sehen können, haben die Bilder die wir für das Beispiel erstellt haben das .png-Format. Ich werde versuchen das wichtigste dabei zu erklären.

Die ersten drei Bilder sind about_bot.png, about_mid.png und about_top.png. Sie sind die Bilder, die die Grundlage für das Design über... bilden, welches im Menü Enlightenment > über verfügbar ist. Neben den Pfeilen befinden sich die Bilder die dementsprechend oben, unten, rechts oder links angegeben sind.
Die weiteren Bilder gehören zum Batterie-Symbol des Computers in denen die Änderungen der verschiedenen Zustände auf dem Bildschirm angezeigt werden.

Jetzt kommt einer der wichtigsten Teile des Beispiels, das Bild base_bg.png. Es ist dasjenige welches wir für das Hauptmenü verwenden werden. Wie Sie sehen können, wird das Bild eine sehr dunkle Farbe haben. Daher müssen wir die Farbe der Schriftzeichen im Menü auf eine helle oder weiße Farbe ändern, so dass die Schrift zu der schwarzen Farbe einen Kontrast bildet. Wir bearbeiten die Datei default.edc und ändern auf diese Weise die Farbe der Schrift.
color_class {
name: "menu_item";
color: 221 221 221 255;
color3: 0 0 0 64;
}
color_class {
name: "menu_item_active";
color: 221 221 221 255;
color3: 0 0 0 64;

Wie Sie sehen können habe ich weiß verwendet, aber Sie können selbstverständlich die Farbe verwenden die Sie möchten.

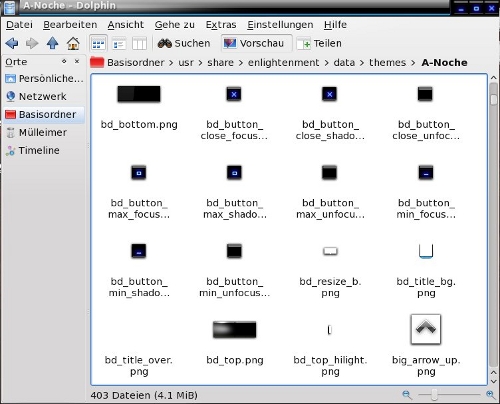
Fensterdekoration.
bd_bottom.png ist das Bild am unteren Rand des Fensters und bd_top.png jenes für den oberen Rand. bd_title_bg.png wird für die Ränder des Fensters verwenden, wenn es aktiv ist. Ich habe dies mit einem transparenten Glaseffekt versehen.
Die bd_bottom Bilder sind diejenigen die verwendet werden wenn das Fenster minimiert oder erweitert wird.

Hier sehen wir die Symbole welche für Bluetooth verwendet werden. Wir können verwenden was wir wollen, solange wir die Größen respektieren, und um zu vermeiden, dass sich die default.edc ändert. Das Bild bnw.png ist das Bild welches die Informationen zum Thema anzeigt, wer dazu beigetragen hat, Danksagung etc....

Die Registerkarten verwenden die Bilder bt-base.png, base2.png und dis_base.png. bt_sm_base1.png ist das Bild der Registerkarte, wenn wir eine Schaltfläche anklicken. bt_sm_base2.png wird verwendet, wenn der Schieberegler ausgewählt ist.
Hier ist unser Beispiel.

Teil 3.
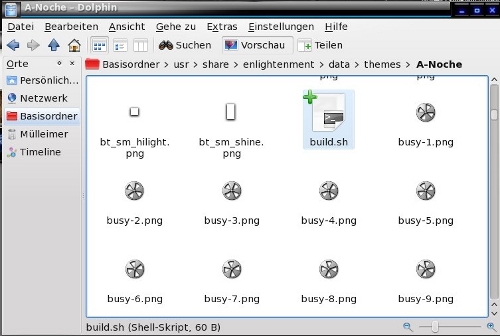
In der folgenden Abbildung sehen wir eine der wichtigsten Komponenten beim erstellen des Themas. Zusammen mit der Datei .edc handelt es sich bei dieser Komponente um build.sh. Das Skript lautet.
#! /bin/s. edje_cc $@ - id . - fd. default.ed.
Oder, (A-Noche.edj), welches das Skript ist, das das Thema erstellt, das wir untersuchen. Zusammen mit build besteht das Thema aus 10 Bildern und funktionsfähigen Fenstern.

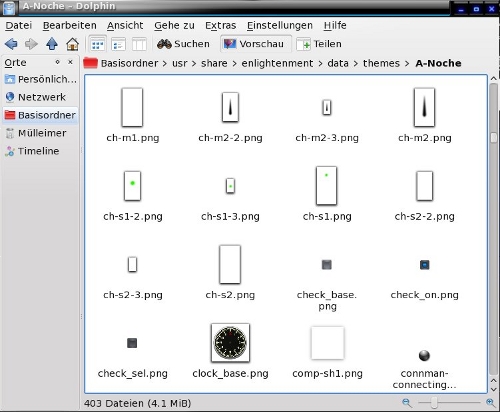
Einer der Teile des Themas, die ich besonders gerne mag ist die Uhr. Wir werden sie als Beispiel verwenden.

Ich entwarf den Sekunden-Indikator nur als einen grünen Punkt ohne Zeiger, wie er z. B. Für die Minuten und Stunden verwendet wird.

Im Thema sind weitere Bilder enthalten, aber die wichtigste Datei ist jedoch default.edc. Diese Datei enthält alle Elemente unseres Themas und von dort aus können wir fast alles anpassen.
Ein Beispiel ist das Element Kalender. Ich habe ihn zu dem Thema hinzugefügt, und um den Kalender zu verwenden, die Datei default.edc wie Sie sehen (e17_calendar.png) geändert. Es ist notwendig, auf folgende Weise hinzuzufügen oder zu ändern.
/*** MOD: CALENDAR ***/
images
{
image: "e17_calendar.png" COMP;
}
fonts
{
font: "VeraMono.ttf" "VeraMono";
font: "VeraBd.ttf" "VeraBold";
}
group
{
name: "modules/calendar/main";
parts
{
part
{
name: "calendar";
description
{
state: "default" 0.0;
aspect: 1.0 1.0;
aspect_preference: BOTH;
rel1 { relative: 0.0 0.0; }
rel2 { relative: 1.0 1.0; }
image { normal: "e17_calendar.png"; }
}
}
part
{
name: "monthday";
type: TEXT;
mouse_events: 0;
description
{
state: "default" 0.0;
rel1
{
relative: 0.1 0.2;
offset: 0 0;
to: "calendar";
}
rel2
{
relative: 1.0 0.7;
offset: -1 -1;
to: "calendar";
}
color: 46 52 54 255;
color_class: "module_label";
text
{
text: "??";
font: "VeraBold";
size: 13;
min: 1 1;
fit: 1 1;
text_class: "module_large";
}
}
}
part
{
name: "weekday";
type: TEXT;
mouse_events: 0;
description
{
state: "default" 0.0;
rel1
{
relative: 0.4 0.7;
offset: 0 0;
to: "calendar";
}
rel2
{
relative: 0.7 0.9;
offset: -1 -1;
to: "calendar";
}
color: 46 52 54 255;
color_class: "module_label";
text
{
text: "??";
font: "VeraMono";
size: 9;
min: 1 1;
fit: 1 1;
text_class: "module_large";
}
}
}
}
}
Als Teil der Änderung dieses Themas müssen wir auch das Bild e17_calendar.png, und die Quellen VeraBd.ttf und VeraMono.ttf hinzufügen. Dann haben wir unseren Kalender. Außerdem sehen wir das Bild dia_grad.png, welches die Basis des Themas ist. Nun sehen wir die Bilder, die das Thema für die Anmeldung (Login-Manager) verwendet, dies sind Exq-bglight.png, Exq-Dot-glow.png, Exq-dot.png und Exq-logo.png. Wir sehen auch das schon vorher erläuterte Bild grill_dark_tiny_pattern.png. Es ist das Bild das wir normalerweise als Hintergrundbild für das Thema benutzen würden. Aber wir verwenden es nicht selbst als das Hintergrundbild für das Thema, da das Thema einen eigenen Hintergrund hat.

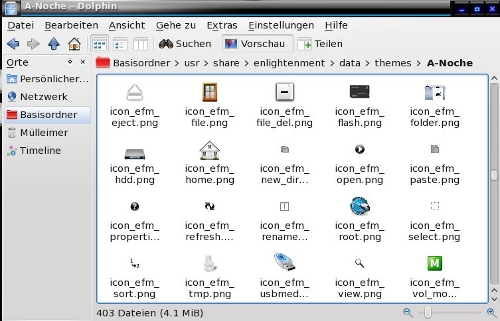
Die folgenden Bilder sind die Symbole des Designs. Sie können sie jederzeit durch diejenigen austauschen, die Sie am liebsten haben, verwenden Sie die gleichen Größen und Namen.

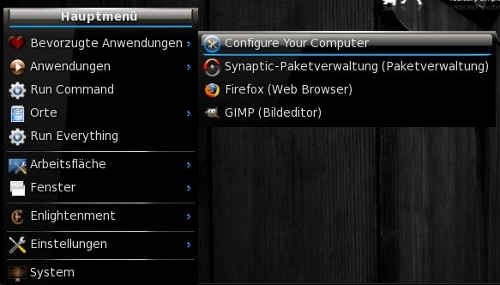
Jetzt werden wir uns die Bilder des Logos für das Thema anschauen, sowie auch die Farbe beim Hervorheben eines ausgewählten Elements im Hauptmenü.
Das Bild das für das Thema standardmäßig als Logo verwendet wird, ist logo_white_128.png. Wenn wir ein Element im Hauptmenü auswählen, wird das erste Element im Untermenü in logo_black_128.png geändert. Das sieht so aus.

Teil 4.
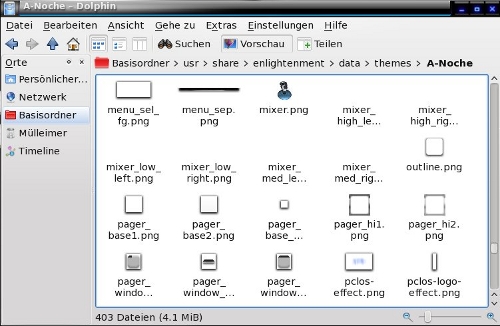
In diesem Abschnitt von Bildern sehen wir das Symbol, welches wir als Lautstärkeregelung verwenden wollen. Ebenfalls sehen wir die Bilder für den Pager. Sie sind transparent und haben einen dunklen Rand.

Wir folgen den Übergangseffekten des Themas. Wir sehen die Bilder des Cursors und die Effekte sind die Gleichen und sehr schön anzusehen.
Das Symbol Power bezieht sich auf den Akku. Wenn es sichtbar ist, wird angezeigt, dass der Akku aufgeladen wird. Es verschwindet, wenn der Akku vollständig aufgeladen ist.

Nun werfen wir einen Blick auf die Modulablage die in diesem Thema verwendet wird. Beachten Sie, dass die vorgegebene Farbe der Modulablage der selben Farbe entspricht, die wir für das Hauptmenü verwendet haben. E17 gibt uns Optionen, um die Farbe der Modulablage in eine transparentere zu ändern. (dies habe ich verwendet). In diesem Beispiel sehen wir, dass ich die Farbe schwarz als Option für die Farbe der Modulablage gesetzt habe.
Wenn Sie weiter schauen, werden Sie die Bilder vom Slider (Schieberegler) und Slider_clicked (angeklickten Schieberegler) sehen. Ich habe einen Helligkeitseffekt hinzugefügt, so dass sich, wenn wir den Schieberegler verwenden, ein Lichteffekt ergibt. Die Symbole tacho_bg und tacho_dial_xx gehören zum Modul Cpufreq von e17.

Zum Schluss sehen wir die Bilder, die für das Temperatur-Symbol verwendet werden. Die vgrad-Bilder werden für alles in dem Thema für die e17-Module verwendet. Beachten Sie auch, dass die verwendeten ttf-Schriften die selben sind, welche vom Kalender verwendet werden.

Wenn unser Thema nun fertig ist, müssen wir es nur noch kompilieren. Wenn Sie dieses Thema als Ausgangspunkt verwendet haben, dann ist das Kompilieren sehr einfach.
Doppelklicken Sie auf build.sh.
Wenn alles gut gegangen ist, wird eine .edj Thema-Datei erstellt. In diesem Fall wird die daraus resultierende Datei A-Noche.edj sein. Beachten Sie, dass wenn bei der Erstellung Fehler auftreten, diese auf inhaltliche Fehler des Themas zurückzuführen sind.
Es gibt einige Themen die Enlightenment_remote verwenden. Diese Themen werden anders kompiliert. Öffnen Sie ein Terminal und geben Sie Folgendes ein.
./build.s. ./build.sh && enlightenment_remote - restar.
Ich möchte allen jenen danken, die mir ihre Zeit geopfert haben um mir das beizubringen was ich nun weiß. Es sind:
- Toma (Tom Haste) , Team Enlightenment.
- Rui Pais , Team Enlightenment und Leiter von OzO.
- Aubrey, Gestalter von OzO.
- Luca di Marini (Darkmaster), Gestalter und Leiter von OPen GE.
- und Roxville Prinz AMD (Team Elive) auf dem viele meiner Arbeiten beruhen.
Ich bin auch Parnote für sein Interesse und seine Hilfe beim Schreiben dieses Artikels dankbar. Ich hoffe, dass es ihm als Hilfe beim Erstellen von Themen dient, aber vor allem auch zum Verständnis der Arbeitsweise von Enlightenment. Dies gilt insbesondere für Texstar, und Smurfslover für Ihre großartige Arbeit und das Interesse das sie bei Enlightenment gezeigt haben.
Anmerkung des Herausgebers: besonderer Dank geht an Agust für das Darstellen seiner Technik zum Erstellen von Themen für E17. Ganz besonderer Dank geht an meine Schwiegermutter, Lupe Warnock, für die Übersetzung der Anweisungen und des Lernprogramms von Agust aus dem spanischen ins englische für das PCLinuxOS Magazin.